寒かったり暖かかったり花粉がとびちったりでいろいろとダメージをうけているSakuraCrowdです。 こんばんわ╭( ・ㅂ・)و ̑̑ グッ<最近のお気に入り あほげーとの遭遇 プチコンも大喜利へのエントリー&ver3.1.0対応が終わり一段落して、 Unity をちまちまと勉強…
(`・ω・´)ノアノテーション<挨拶 今日はなんとなくエヴァ風に書いてみようと思います。 にわかなので詳細は間違っていると思います。 たぶん途中で飽きて普通に戻ります。 第壱話「アプデ、襲来」 去る 2015 年 3 月 4 日、セカンドインパクト(プチコンバ…
タイトルのとおりです!感無量です!無意味にデコレーションしたくなります! あの超有名な雑誌「日経ソフトウェア」様の2015年4月号に応募した作品が掲載されました! 本屋さんで買うとき、にやけた顔がかなり不審人物であったと思われる SakuraCrowd です…
諸事情により3,4年ぶりに新しいPCを買いました。 新しいPCだと、ソフトやデータの管理も丁寧になります。 たぶんあと数ヶ月したら、倉庫フォルダという便利な名前のフォルダがいくつも作られて、それにつっこみまくって、存在自体を忘れられたデータで圧迫さ…
「No More 締め切り」が今日のスローガンの SakuraCrowd です。こんにちわ。 なんとか第3回プチコン大喜利に間に合って、若干薄ら笑い+放心状態です。 タイトルのとおり、ビー玉迷路をアクションRPG風にしたゲーム「CandyMaze」 を公開しました。 公開キー…
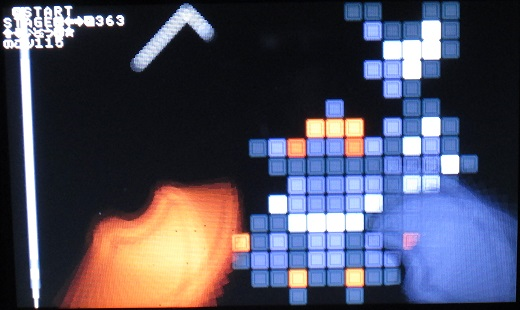
飛び出すブロック崩し BLK2048 をリリースしました。 名前にもあるように 2048 面が選択できます。 投稿プログラム : BLK2048 - プチコン3号まとめWiki 公開キーは 【1D34VKKV】 です。 プレイするには、ダウンロードしたフォルダの BLK2048 を実行してくだ…
バージョンアップした説明を書こうとして、ひさびさに マッハこうもり - プチコン3号まとめWiki を見に行ったのですが、正月早々にもかかわらずプレイしてくれた方からコメントがあり、心の中ではカーニバルがわっしょいわっしょいと歓声をあげるくらいうれ…
あけおめ。ことよろ。お久しぶりです。 マッハこうもりの後に別の作品を作っていたのですが、大喜利のテーマ「飛び出す」を満たすアイデアが思いついたので実装して「マッハこうもり ver1.1 」を公開しました。 公開キーは 【4KE523YD】 です。 プレイするに…
今日はゲーム制作やプログラミングではありませんが、ちょっと書きます。 あの YouTube についに私も動画をあげることができました! まー、そんなの小学生でもやってるよと言われたらそうなのかもしれませんが、 YouTube なんて今までは ・検索して再生 ・…
お久しぶりです。以前の日記から3ヶ月近くたちました。 タイトルに書いたように、プチコンでミニゲームを作りました。 タイトルはマッハこうもりです。 ジャンルは強制横スクロール壁よけゲームというありきたりなものですが テストでやってみると意外と難し…
前回は、cc.Menu を使った手抜きボタンを作成しました。 ccui は TextField を一度使ったのですが、 cc.EditBox のほうが便利だし、 ccui は検索しても資料が少ないから便利そうだけどしばらくは保留だな('∀`)と思っていました。 ところが(・`ω・´)! ccui …
簡易ボタンの作成関数を作った cocos2d-js ではボタンを作る際に Menu と MenuItem を使うことがあります。 他にボタンのクラスもありますが、イベント処理の設定など MenuItem のほうが使い勝手が良いように思います。 MenuItemImage でボタン用の画像を読…
TMXTiledMap のタイル間の隙間については setProjection で 3D を 2D に変更するらしい。 ver2.2.2 のとは cc.Director.getInstance().setProjection(cc.DIRECTOR_PROJECTION_2D); だったが、 ver3.0 では cc.director.setProjection(cc.Director.PROJECTION…
jsonId から1ヶ月たちました。 このままフェードアウトしそうなので、今月のうちに近況報告をしようと思います。 少しずつですが jsonId を作るきっかけになったゲーム制作を続行していました。 今はやりのタブレットなどにも対応しているフレームワーク co…
JSON のオブジェクトを ID でリンクする(4) - SakuraCrowd’s blog の続きです。 jsonId を利用しようとしていた仕様が変わってしまい、必要なくなったのでいったん保留します。 とはいっても、 {"$ref":"id1"} などの ID から、その ID を持つオブジェク…
gistb28ba8146f829f3f3254 JSON のオブジェクトを ID でリンクする(3) - SakuraCrowd’s blog の続きです。前回まではテストケースをクリアする実装までいけていたのですが、今回はテストケースを書いたまでで、それを満たす実装は勉強中です。 いつもどお…
gist8e9a924f3090183b6a41 JSON のオブジェクトを ID でリンクする(2) - SakuraCrowd’s blog の続きです。 詳しくは上記の gist のコメントに書きました。 前回は参照→オブジェクトへの変換だけでしたが、逆の変換の機能も追加しました。 参照とオブジェ…
gistcf43df70ff1d946640af JSON のオブジェクトを ID でリンクする - SakuraCrowd’s blog の関数のテストケースの作成と実装を行いました。 関数の説明は gist のコメントに書きました。 JSONPath でいいんじゃね?->やっぱり ID もいるよね! リンクを展開…
Jasmine というテストフレームワークを勉強中です。 Jasmine を選んだ理由 クライアントサイドだけでなくサーバサイドもサポートしている クライアントサイドは jasmine standalone 、サーバサイドは jasmine-node が提供されている。 わりと人気がありそう …
複数のプロパティに同じ値のオブジェクトを設定するのは面倒だし同じであることがわかりにくい。 {"prop1":{"value":12345}, "prop2":{"value":12345}, "prop3":{"value":12345}} いちいち同じ値のオブジェクトを記述しないで、共通のオブジェクトを参照した…